List of Responsive CSS Library
CSS Frameworks is one of useful tool for faster and better development. With this a well structured, maintainable and up-gradable website can be Created. It also helps you save much on your time.

Bootstrap is a popular, modern front-end/UI development framework. It’s feature-packed and will have most of the things you’ll need for developing responsive sites and apps.
Bootstrap has a 12-grid responsive layout, 13 custom jQuery plugins for common UIs like carousels and modal windows, a Bootstrap customizer, and more.
Bootstrap is well-documented, and this open source project has plenty of coverage in blogs and tutorial sites.

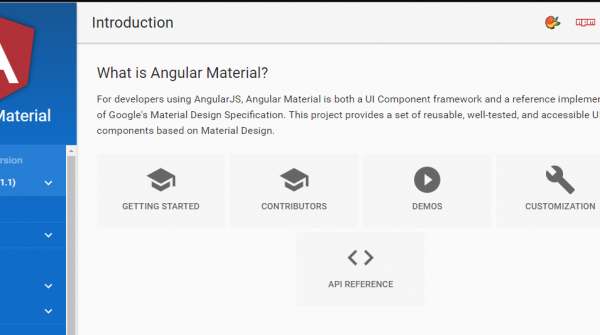
For developers using AngularJS, Angular Material is both a UI Component framework and a reference implementation of Google’s Material Design Specification. This project provides a set of reusable, well-tested, and accessible UI components based on Material Design.

Material Design Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google’s goal is to develop a system of design that allows for a unified user experience across all their products on any platform. Built based on Google’s Material Design principles, Materialize has come as a modern responsive front-end framework. This framework is very suitable for those who want to implement Material Design look and feel into their website without any complexity. It features card design, ripple effect animation, Sass mixin, drag out mobile menu and many more.

Pure from Yahoo has much better performance when it comes to mobile devices than Bootstrap. As its name suggests, Pure comes as a pure CSS framework only. Build on top of Normalize.css, Pure has an extremely small file size with just 4.5KB (minified and gzip).

A Framework for any device, medium, and accessibility. Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device. Foundation is semantic, readable, flexible, and completely customizable. We’re constantly adding new resources and code snippets, including these handy HTML templates to help get you started!
Arjun is a Full-stack developer, who is fond of the web. Lives in Chikmagalur, Karnataka, India